بلوک های ساختمانی
بلوک های سازنده به شما امکان می دهند وب سایت خود را به سرعت با کشیدن و رها کردن آنها در صفحات وب خود طراحی کنید. چهار نوع بلوک ساختمانی بسته به کاربرد آنها در دسترس هستند: ساختار، ویژگی ها، محتوای پویا و محتوای داخلی.
افزودن بلوک ساختمانی
برای افزودن یک بلوک ساختمانی به صفحه وب سایت خود، روی Edit کلیک کنید، بلوک سازنده مورد نظر را انتخاب کنید و آن را در صفحه خود بکشید و رها کنید. می توانید هر تعداد بلوک را که نیاز دارید اضافه کنید.
برای ویرایش محتوای یک بلوک سازنده، روی آن کلیک کنید و به تب Customize بروید، جایی که ویژگی های موجود به بلوکی که انتخاب کرده اید بستگی دارد.
از پیش تعیین رنگ و پس زمینه
می توانید تنظیمات از پیش تنظیم رنگ را روی بلوک های ساختمانی سفارشی و اعمال کنید. برای ادامه، یک بلوک ساختمانی را انتخاب کنید، به تب Customize بروید، روی دکمه Background کلیک کنید و یک Preset را انتخاب کنید.
هنگامی که یک پیش تنظیم رنگ را تغییر می دهید، تمام عناصر استفاده کننده از آن به طور خودکار به روز می شوند تا با پیکربندی جدید مطابقت داشته باشند.
همچنین ببینید
چیدمان: شبکه و ستون ها
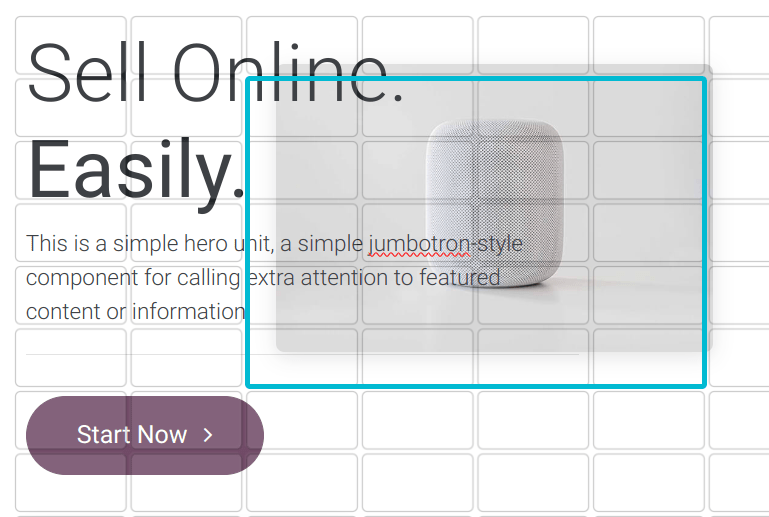
شما می توانید بین دو سبک طرح بندی برای اکثر بلوک های ساختمانی یکی را انتخاب کنید: شبکه یا ستون ها (cols). برای تغییر طرح پیش فرض، به تب Customize بروید. در بخش Banner، Grid یا Cols را به عنوان Layout انتخاب کنید.
شبکه
طرح بندی Grid به شما امکان می دهد عناصری مانند تصاویر یا متن را با کشیدن و رها کردن آنها تغییر مکان دهید و اندازه آنها را تغییر دهید.

Cols
انتخاب طرح Cols به شما امکان می دهد تعداد عناصر در هر خط را در بلوک تعیین کنید. برای انجام این کار، بلوک مورد نظر را برای تغییر انتخاب کنید، روی Cols Layout کلیک کنید و شماره را تنظیم کنید.
به طور پیش فرض، در دستگاه های تلفن همراه، یک عنصر در هر خط قابل مشاهده است تا اطمینان حاصل شود که محتوا به راحتی قابل خواندن و دسترسی در صفحه نمایش های کوچکتر است. برای تنظیم مقدار، روی دکمه (نماد موبایل) در بالای ویرایشگر وب سایت قرار دهید و تعداد ستون ها را تطبیق دهید.

کپی کردن یک بلوک ساختمانی
با کلیک بر روی نماد تکراری می توانید یک بلوک ساختمانی را کپی کنید. پس از تکرار، بلوک جدید در وب سایت شما در زیر بلوک اصلی ظاهر می شود.

مرتب سازی مجدد یک بلوک ساختمانی
برای مرتب سازی مجدد یک بلوک ساختمانی، آن را انتخاب کنید و روی فلش رو به بالا کلیک کنید تا آن را قبل از بلوک قبلی جابجا کنید یا روی فلش رو به پایین کلیک کنید تا بعد از آن جابجا شود.
همچنین می توانید از نماد کشیدن و رها کردن برای جابجایی دستی یک بلوک استفاده کنید.

ذخیره یک بلوک ساختمانی سفارشی
می توانید یک بلوک ساختمانی سفارشی را ذخیره کنید و از آن در جای دیگری استفاده کنید. برای انجام این کار، آن را انتخاب کنید، به تب Customize بروید و روی دکمه (فلاپی دیسک) برای ذخیره آن کلیک کنید.

بلوک های سازنده ذخیره شده در بخش Custom در تب Blocks موجود هستند. روی دکمه (قلم) برای ویرایش نام آنها کلیک کنید.

دید
قابلیت مشاهده در دسکتاپ/موبایل
بسته به دستگاه بازدیدکننده می توانید عناصر خاصی را پنهان کنید. برای انجام این کار، عنصری را که می خواهید پنهان کنید انتخاب کنید و در تب Customize به پایین بروید و به Visibility بروید و روی نماد Show/Hide on Mobile یا Show/Hide on Desktop کلیک کنید.

دید مشروط
همچنین می توانید بلوک های سازنده را با استفاده از شرایط دیگر پنهان یا نشان دهید. برای انجام این کار، یک عنصر را انتخاب کنید، به Visibility بروید، روی No condition کلیک کنید و به جای آن Conditionally را انتخاب کنید. سپس، شرایط(های) را برای اعمال با انتخاب Visible for یا Hidden for و اینکه کدام رکوردها تحت تأثیر قرار می گیرند، پیکربندی کنید.
همچنین ببینید
عناصر نامرئی
بسته به تنظیمات دید، برخی از عناصر ممکن است از نمای فعلی شما پنهان شوند. برای اینکه یک بلوک ساختمانی دوباره قابل مشاهده باشد، به بخش عناصر نامرئی در پایین پیکربندی بروید و یک بلوک ساختمانی را انتخاب کنید.
سفارشی سازی نمای موبایل
می توانید عناصر بلوک ساختمانی را برای نمای تلفن همراه بدون تأثیر بر نمای دسکتاپ سفارشی کنید. برای انجام این کار، ویرایشگر وب سایت را باز کنید، روی دکمه (موبایل) در بالا قرار دارد و عنصر بلوک ساختمان را انتخاب کنید. سپس، می توانید:
- عناصر را با کلیک بر روی دکمه (پیکان چپ/راست) آیکون;
- ویژگی های Cols و Visibility را در تب Customize ویرایشگر وب سایت ویرایش کنید.