تم های وبسایت
تم های وب سایت
نرم افزار ستکا تم های متعددی را برای شکل دادن به سبک وب سایت شما ارائه می دهد، از جمله رنگ ها، فونت ها و طرح بندی های آن. هنگام راه اندازی سایت خود با استفاده از پیکربندی وب سایت ستکا، از شما خواسته می شود موضوعی را انتخاب کنید که با زیبایی شناسی مورد نظر شما همسو باشد. اگر می خواهید بعدا گزینه های تم را تغییر دهید، با کلیک بر روی دکمه ویرایش به سازنده وب سایت بروید و به تب Theme دسترسی پیدا کنید. بخش های زیر در دسترس هستند:
- رنگ ها: سازنده وب سایت به پالت هایی متکی است که از پنج رنگ تشکیل شده اند: دو رنگ اصلی و سه رنگ روشن و تیره.
همچنین می توانید تنظیمات رنگی را که به طور خودکار توسط سازنده وب سایت تعریف شده اند با توجه به پنج رنگ تعریف شده در بالا سفارشی کنید. روی فلش کنار یک از پیش تنظیم شده رنگ کلیک کنید تا آن را به روز کنید. هر پیش تنظیم رنگی حاوی رنگ هایی برای پس زمینه، متن، سرفصل ها، پیوندها، دکمه های اصلی و دکمه های ثانویه بلوک سازنده شما است.
برای اعمال یک پیش تنظیم رنگی بر روی بلوک ساختمانی سایت خود، آن را انتخاب کنید، به تب سفارشی سازی بروید، روی دکمه پس زمینه کلیک کنید و تنظیمات از پیش تعیین شده را انتخاب کنید.
- وب سایت: از این بخش می توانید تم را تغییر دهید، یک زبان اضافه کنید، صفحه آرایی را انتخاب کنید و پس زمینه را با آپلود تصویر خود سفارشی کنید.
- پاراگراف: قالب بندی پاراگراف وب سایت خود را سفارشی کنید
<p>عناصر. - سرفصل ها: قالب بندی عناوین خود را سفارشی کنید.
- دکمه: دکمه های سبک اصلی و سبک ثانویه را سفارشی کنید.

- لینک: برای ویرایش سبک لینک های موجود در وب سایت شما.
- فیلدهای ورودی: فیلدهایی را که می توانید داده ها را وارد کنید، مانند نوار جستجو یا فرم، سفارشی کنید.
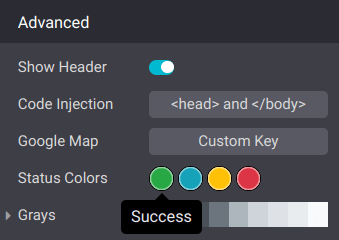
- پیشرفته: می توانید نوار هدر وب سایت خود را با استفاده از دکمه Show Header مخفی کنید، کد سر و بدنه را تزریق کنید، کلید سفارشی Google Map خود را وارد کنید، رنگ پیام های پاپ آپ موفقیت، اطلاعات، هشدار و خطا را با کلیک بر روی دکمه های مربوط به رنگ های وضعیت تغییر دهید و عناصر خاکستری سایت خود را سفارشی کنید.
مثال
- رنگ وضعیت پیام های موفقیت روی سبز تنظیم شده است.


- سفارشی کردن عناصر خاکستری سایت شما.

- رنگ وضعیت پیام های موفقیت روی سبز تنظیم شده است.